国内シェアNo.1のWordPressテーマTCDでは、別途、子テーマを作ることができます。
WordPressテーマTCDの子テーマを作ることによって、より便利にカスタマイズする事ができます。
一部のTCDテーマが対象となりますが、あらかじめ筆者が子テーマを作成して、ダウンロードできるようにしておきました。
その「子テーマ」とは何なのか?どのように使えば良いのか?
当記事では、WordPressテーマTCDの子テーマの概要や、作り方などを解説しました。
WordPressテーマTCDの子テーマとは?
一般的にWordPressの「テーマ」と言う場合は、「親テーマ」のことを指しています。
「子テーマ」とは、この親テーマに影響を与えずにカスタマイズできるテーマの事です。
この子テーマの作成は必須ではなく、カスタマイズしない方は作成しなくても問題ありません。
子テーマを作成するメリットとしては、以下のようなものが挙げられます。
- 親テーマのデザインや機能を壊さずにカスタマイズできる。
- 親テーマをアップデートしてもカスタマイズした部分が消えない。
WordPressテーマTCDの子テーマのダウンロード
子テーマを作るのが手間だと思う方は、すでに作成したものをダウンロードできるようにしておきました。
ただし、こちらは無料のWordPressテーマTCD「Rebirth」の子テーマで、当記事の筆者が作成したものです。
TCDテーマは80種類以上ありますので、全てのTCDテーマに対応できるかチェックできていません。
もし、うまくインストールできないや動作しない場合は、別途カスタマイズしてください。
以下のボタンを押すと、ZIPファイル形式でダウンロードできます。
※こちらのZIPファイルは、マルウェアのスキャン済みです。それでも不安な方は、次の項目を参考に自作してください。
WordPressテーマTCDの子テーマの作り方
子テーマの作り方は難しくなく、とても簡単です。以下の3つを作成します。
- 子テーマ用のフォルダ
- style.cssファイル
- function.phpファイル
ここでは、無料のTCDテーマ「Rebirth」の子テーマの作り方でご紹介します。
子テーマは、パソコンにはじめからインストールされている、メモ帳のソフトウェアで作成できます。
はじめに子テーマ用のフォルダを作成します。フォルダ名は何でも良いのですが、今回は「rebirth_child」としました。

次に、作成したフォルダの中でメモ帳のソフトウェアを開き、以下のコードをコピー&ペーストします。
その後、「style.css」というファイル名にして保存します。
/*
Theme Name:Rebirth Child
Theme URI:
Description:WordPressテーマTCD「Rebirth」の子テーマ。
Template:rebirth_free001
Author:
Version:1.1.2
*/※「Author(著者)」の箇所は空白にしています。
もう一つのファイルは、以下をコピーしてメモ帳にペーストし、「function.php」というファイル名にして保存してください。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
注意点としては、「style.css.txt」や「function.php.txt」ではなく、「style.css」と「function.php」というファイル名にしてください。
また、ファイル名の文字列を間違えると、WordPressにアップロードできませんのでご注意ください。
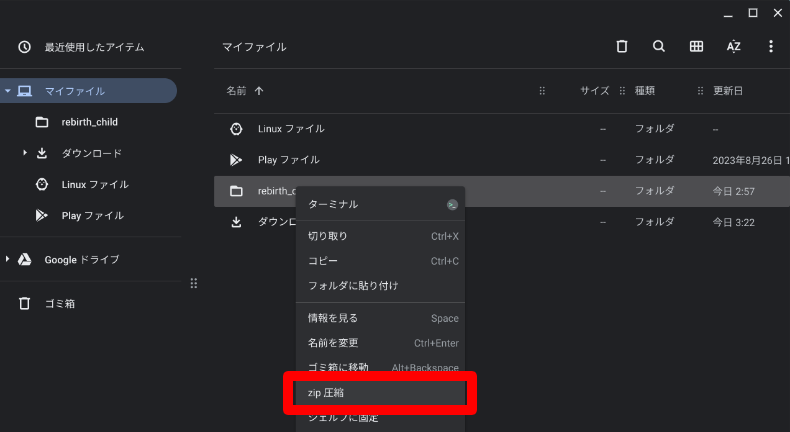
最後に、「rebirth_child」のフォルダごとzip形式で圧縮します。圧縮すると、「rebirth_child.zip」という表記になります。
WindowsやGoogleクロームブックの場合は、右クリックするとzip形式で圧縮する項目が出てきます。そちらを押すだけでzipファイルが完成します。

一部のTCDテーマでは、少し違うコードで子テーマを作成する必要があるようです。
もし、これらの作成方法でうまくいかない場合は、以下のWordPressテーマTCDの記事もご確認ください。
参考記事:WordPressの子テーマを作る理由と子テーマを自作する方法 | WordPressテーマTCD
WordPressテーマTCDの子テーマの使い方
作成した子テーマは、親テーマと一緒にインストールします。
WordPressテーマのインストール方法については、別の記事にまとめています。
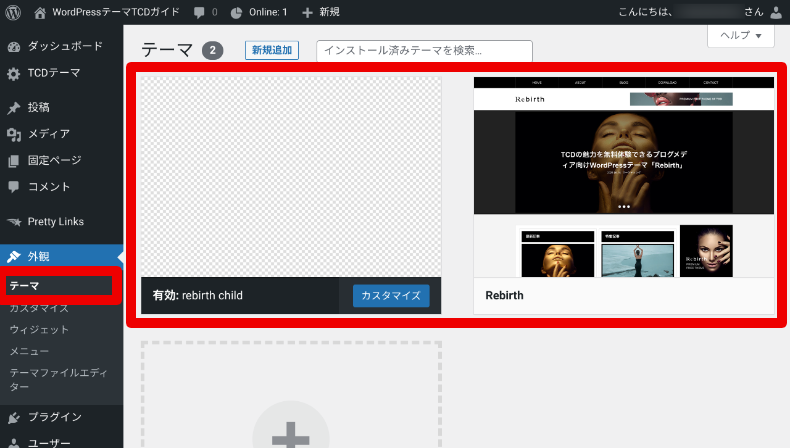
注意点としては、子テーマの方を有効化してください。親テーマの情報は、その子テーマが引き継ぎます。

※子テーマの画像は設定していませんので、このような表示になります。
WordPressテーマTCDの子テーマのカスタマイズ方法
テーマをカスタマイズしたい場合は、親テーマではなく、子テーマにプログラミングのコードを追加します。
ただし、「HTML」、「CSS」、「PHP」というプログラミング言語の知識が必要となりますので、ある程度学習が必要です。
WordPressテーマTCDでは、「TCD LABO」というカスタマイズを解説したサイトを運営しています。
そちらから学習して、カスタマイズすることもできます。
また、ChatGPTなど生成AIに命令して作成してもらうこともできますが、うまく動作したり、しなかったりと、運による部分もあります。
参考記事:ChatGPT 日本語での始め方と使い方 PC・スマホ・アプリでできることとは?
より専門的にWordPressのカスタマイズを学びたい場合は、テックアカデミーなどで勉強することもできます。
style.cssとfunction.phpのカスタマイズ
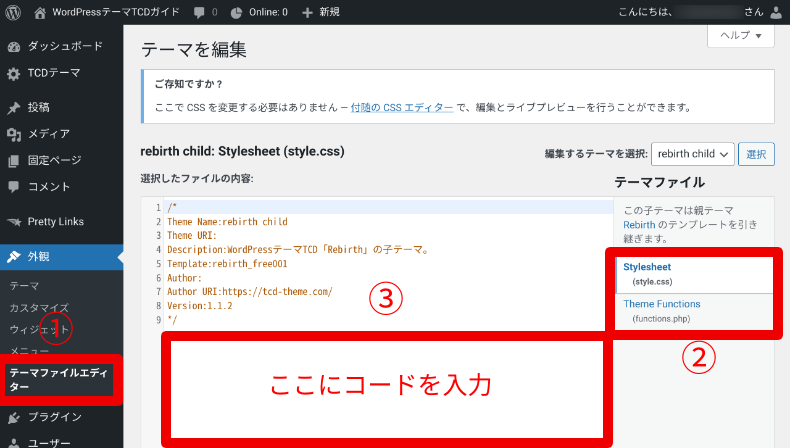
子テーマからカスタマイズするには、WordPressの管理画面から、左側の「外観」を押します。
その後、①の「テーマファイルエディター」を押します。
②にある、以下のファイルを選択します。
- Stylesheet(CSS):主にデザインを変更するためのファイル
- Theme Functions(PHP):主に機能を追加するためのファイル

各ファイルの記載されているコードの下、③の箇所にカスタマイズ用のコードを作成して入力します。
Stylesheetでは「CSS」という言語、Theme FunctionsではPHPという言語を使ってカスタマイズします。
各ページのカスタマイズ
解説した子テーマのファイルだけでも、ある程度カスタマイズができます。しかし、各ページごとのカスタマイズもできます。
例えば、投稿ページ(記事ページ)をカスタマイズするとします。
その場合、親テーマの投稿ページのファイル(single.php)をご利用のサーバーからダウンロードします。
それを子テーマのフォルダにアップロードしてから、編集してカスタマイズすることができます。
レンタルサーバーからダウンロード・アップロードするには、2つの方法があります。
- レンタルサーバーのファイルマネージャを使う
- ファイル転送ソフトウェアのFTPソフトを使う
1.の「ファイルマネージャ」のほうが簡単でおすすめです。
今回は、国内シェアNo.1レンタルサーバー「エックスサーバー」のファイルマネージャで解説します。
ご利用のサーバーによってWordPressファイルの場所が違う場合がありますので、各公式サイトなどでご確認ください。
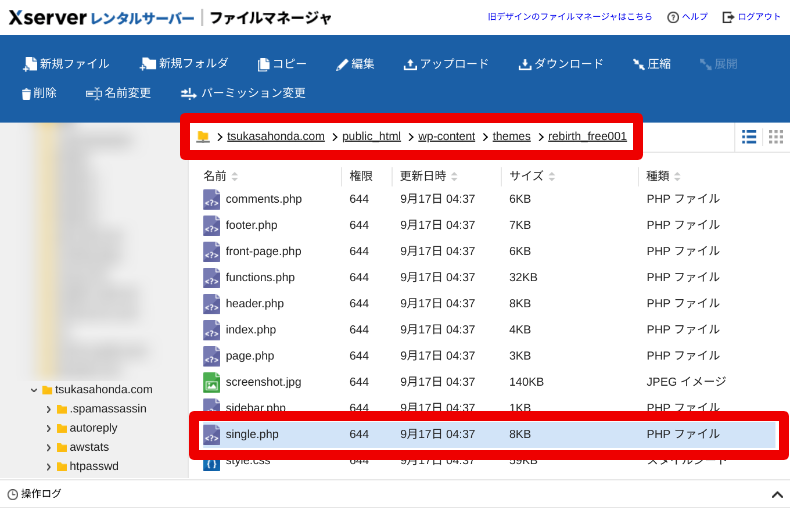
ファイルマネージャを開き、以下の順にフォルダを開きます。
ご利用のドメイン > public_html > wp-content > themes > 親テーマのフォルダ名
そこに表示された、「single.php」を押します。

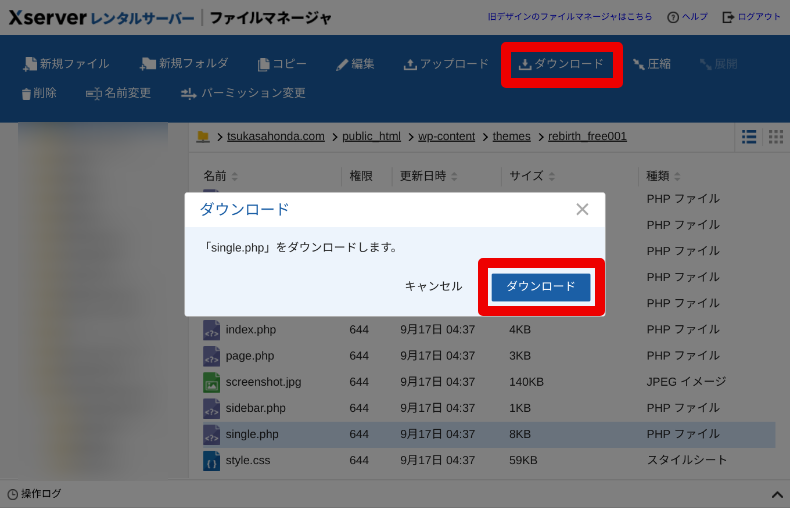
上部メニューの「ダウンロード」を押して、ポップアップ画面の「ダウンロード」も押すとPC上にダウンロードされます。

そのまま、すでにアップロードした子テーマに、アップロードします。
今回は、すでに子テーマを作成してアップロードしている前提で進めています。
子テーマ作成時に、このsingle.phpを入れてzipファイルにしても良いです。
その後、WordPress内からインストールすれば同じ状態になります。
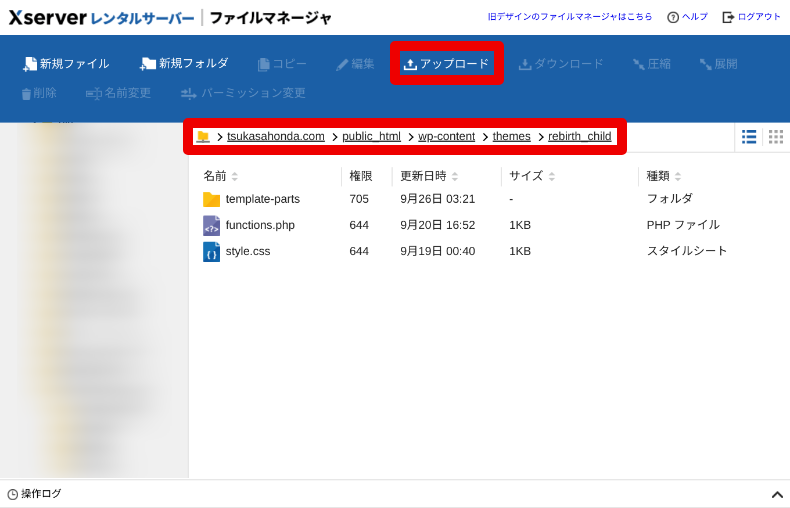
サーバーからアップロードするには、以下の順にフォルダを開きます。
ご利用のドメイン > public_html > wp-content > themes > 子テーマのフォルダ名
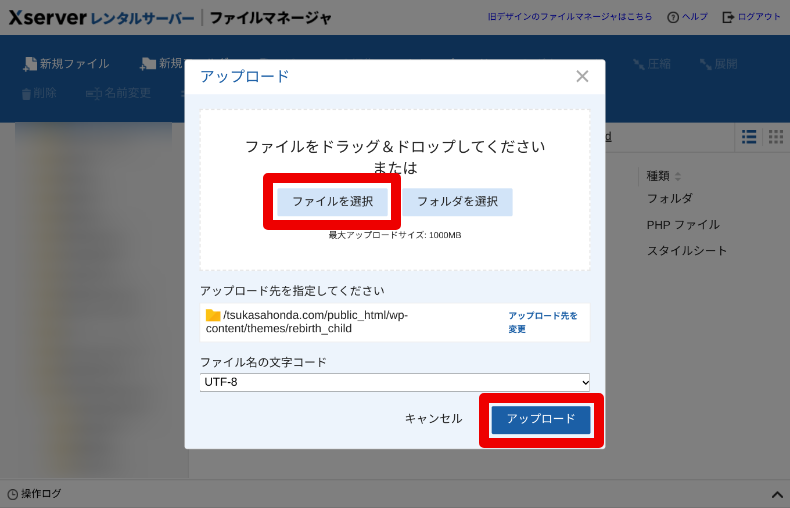
子テーマのフォルダを開いたら、上部にある「アップロード」を押します。

single.phpファイルを選択して「アップロード」を押します。

次に、ご利用のWordPressサイトへログインします。
左サイドバーの「外観」から「テーマファイルエディター」の順に押します。
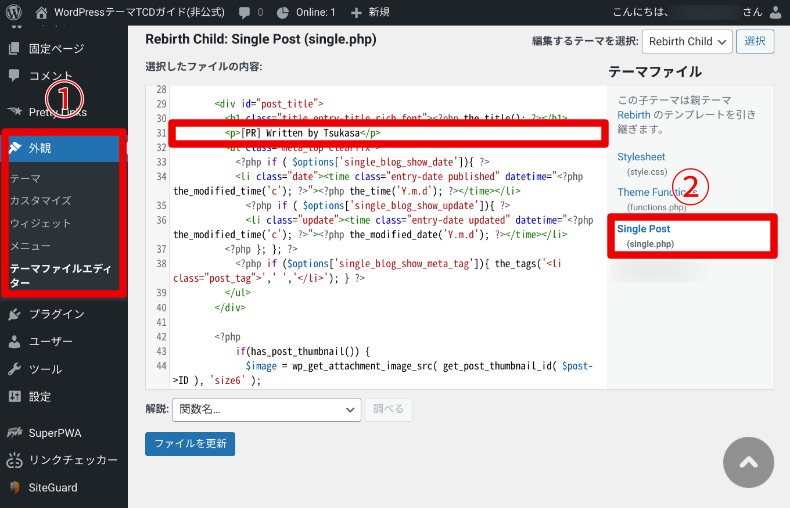
その後、右側の「Single Post(single.php)」を押します。こちらが表示されているということは、single.phpがアップロードできている状態です。
当ブログの場合は、記事タイトルの下に著者名を追加してカスタマイズしました(画像中央)。

同様に、固定ページやカテゴリーページをカスタマイズしたい場合も、同様の操作ですることができます。
これらのページをカスタマイズする場合は、HTMLやPHPの知識が必要となります。
TCD LABOなども参考にしてみてください。
まとめ
WordPressテーマTCDの子テーマを使うことで、親テーマに影響を与えずにカスタマイズできます。
子テーマは簡単に作成することができますが、カスタマイズするのにプログラミングの知識が必要となります。
TCDテーマのカスタマイズ解説サイトTCD LABOや、ChatGPTなどの生成AIを活用しながらカスタマイズしてみてください。









コメント